html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikel, åt sidan, detaljer, figcaption, figur , sidfot, sidhuvud, huvud, meny, nav, sektion, sammanfattning {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controls]) {display: none; height: 0} framsteg {vertical-align: baseline} mall, [dold] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-dekoration: understrykning; text-dekoration: understruken streckad} b, stark {font-weight: inherit} b, stark {font-weight: 600} dfn {font-style: italic} mark {bakgrundsfärg: # ff0 ; färg: # 000} liten {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-dimensionering:innehållsruta; höjd: 0; knapp för överflöd: synlig}, mata in, välj, textarea {font: inherit} optgroup {font-weight: 700} knapp, mata in, välj {overflow: synlig} knapp, mata in, välj, textarea { marginal: 0} -knapp, välj {text-transformation: none} -knapp, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} button, html [ typ = knapp], [typ = återställning], [typ = skicka] {- webbkit-utseende: knapp} knapp :: - moz-fokus-inre, ingång :: - moz-fokus-inre {border: 0; padding: 0} -knapp: -moz-focusring, input: -moz-focusring {outline: 1px doted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-dimensionering: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-dimensionering : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-yttre-spin-knapp {höjd: auto} [typ = sök] {- webbkit-utseende: textfält} [typ = sök] :: - webbkit-sök-avbryt-knapp, [typ = sök] :: - webbkit-sök-dekoration {-webkit-utseende: ingen} * {padding: 0; marginal: 0; list-style: none; border: 0; outline: none; box-dimensionering: border-box} *: before, * : efter {box-dimensionering: border-box} body {bakgrund: # f7f7f7; färg: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; fontstorlek: 13px; radhöjd: 21px} h1, h2, h3, h4, h5, h6,. Undertexten {line-height: 1.3; font-vikt: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { maxbredd: 100%;höjd: automatisk} iframe {max-bredd: 100%} p {radhöjd: 21px}. säger, .screen-reader-text {klipp: rekt (1px, 1px, 1px, 1px); position: absolut! viktigt; höjd: 1px; bredd: 1px; överflöde: dold} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; höjd: auto; marginal: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below) -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {bredd: 100%; maxbredd: 100%; flottör: ingen; klar:både} @media (min-bredd: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-bredd: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- sidfot, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top. post-footer-on-top,. -foot-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio. post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js. väder-ikon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-yttre, body.tie-no-js .comp-undermeny, body.tie-no-js. meny-underinnehåll {display: none! important} body.tie-no-js. weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: efter {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -bredd: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relativ; min-höjd: 1px; padding-vänster: 15px; padding-höger: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5,. tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {bredd: 33.33333%}. Tie-col-xs-5 {bredd: 41.666667%}. Tie-col-xs-6 {bredd: 50%}. Tie-col- xs-7 {bredd: 58.33333%}. tie-col-xs-8 {bredd: 66.66667%}. tie-col-xs-9 {bredd: 75%}. tie-col-xs-10 {bredd: 83.33333% } .tie-col-xs-11 {width: 91,666667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {flyta: vänster } .tie-col-sm-1 {bredd: 8.33333%}. tie-col-sm-2 {bredd: 16.66667%}. tie-col-sm-3 {bredd: 25%}. tie-col-sm- 4 {bredd: 33,33333%}. Tie-col-sm-5 {bredd:41.66667%}. Tie-col-sm-6 {bredd: 50%}. Tie-col-sm-7 {bredd: 58.33333%}. Tie-col-sm-8 {bredd: 66.66667%}. Tie-col- sm-9 {bredd: 75%}. slips-kol-sm-10 {bredd: 83,33333%}. slips-kol-sm-11 {bredd: 91,666667%}. slips-kol-sm-12 {bredd: 100% }} @ media (minbredd: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {bredd: 25%}. tie-col-md-4 {bredd: 33.33333%}. tie-col-md-5 {bredd: 41.66667%}. tie-col-md -6 {bredd: 50%}. Tie-col-md-7 {bredd: 58.33333%}. Tie-col-md-8 {bredd: 66.66667%}. Tie-col-md-9 {bredd: 75%} .tie-col-md-10 {bredd: 83.33333%}. tie-col-md-11 {bredd: 91.666667%}. tie-col-md-12 {bredd: 100%}}. tie-alignleft {float: vänster} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -bredd: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; höjd: 0; överflöde: dold} .clearfix: efter {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-bredd: 991px) {# innehåll {margin-top: 15px}}. Webbplatsinnehåll {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-bredd: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-bredd: 992px) {. border-layout # tie-container {margin: 25px}. border-layout: after, . gräns-layout: före {bakgrund: ärva; innehåll: ""; display: block; höjd: 25 pixlar; vänster: 0; botten: 0; position: fast; bredd: 100%; z-index: 110}. gräns- layout: före {top: 0; bottom: auto} .border-layout.admin-bar: före {top: 32px} .border-layout # main-nav.fixed-nav {vänster: 25px; höger: 25px; bredd: beräknat (100% - 50px)}}.temahuvud {bakgrund: #fff; position: relativ; z-index: 999}. temahuvud: efter {innehåll: ""; display: tabell; tydlig: båda}. temahuvud. har skugga {box- skugga: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-rad {position: relativ} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: sväva {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-bredd: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),endast skärm och (-o-min-enhet-pixel-förhållande: 2/1), endast skärm och (min-enhet-pixel-förhållande: 2), endast skärm och (min upplösning: 192 dpi), endast skärm och ( min upplösning: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Viktigt; textjustering: vänster; radhöjd: 1} # temahuvud #logo img {bredd: automatisk; maxbredd: 190px}} @ media (maxbredd: 479px) {# temahuvud #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centred #logo {float: none; text-align: center}}. komponenter {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .komponenter> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponenter a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .komponenter .sökfält {bredd: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; bakgrund: 0 0; stoppning: 0 35px 0 13px; border-radius: 0; box-dimensionering: border-box; font-size: inherit}.komponenter # sökingång: sväva {bakgrund: rgba (0,0,0, .03)}. komponenter # sökingång: fokus {bakgrund: rgba (0,0,0, .03); rutskugga: ingen } .komponenter # sök-skicka {position: absolut; höger: 0; topp: 0; bredd: 40px; radhöjd: ärva; färg: # 777; bakgrund: 0 0; teckenstorlek: 15px; stoppning: 0; övergång: färg .15s} .komponenter # sök-skicka: sväva {färg: # 08f} # sök-skicka .fa-spinner {färg: # 555; markör: standard}. topp-nav-boxad .komponenter li: första- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menyobjekt {display: flex; align-items: center; padding-right: 5px; overflow: hidden}. weather-menu-item: after {content: 't'; synlighet: dold; bredd: 0}. väder- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:block; float: vänster; bredd: auto; padding: 0 10px; radhöjd: initial}. väder-meny-objekt. väderprognos-dag. väder-ikon {font-size: 26px; margin-bottom: 0} .väder-meny-objekt .city-data {float: left; display: block; font-size: 12px}. weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .väder-meny-objekt .väder-aktuellt-temp sup {font-storlek: 9px; topp: -2px} .väder-meny-objekt .tema-meddelande {padding: 0 10px} .komponenter .tie-weather-widget { färg: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenter .icon-basecloud-bg: efter {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: efter {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertikaljustering: mitten; flottör: ingen}. header-layout-1 # mobil-meny-ikon {höger: 0}. header-layout-2 # meny-komponenter-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: inte (.fixed-nav) {bakgrund: 0 0! Viktigt; display: inline-block! Viktigt; bredd: 100%! Viktigt; box-skugga: ingen! Viktigt; övergång: bakgrund .3s} .is-header-bg-utvidgad # temahuvud: före, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: inte (.fixed-nav): före {content: ""; position: absolut; bredd: 100%; vänster: 0;höger: 0; topp: 0; höjd: 150 pixlar; bakgrundsbild: linjär gradient (botten, transparent, rgba (0,0,0, .5))} @ media (max-bredd: 991 pixlar) {. är- header-bg-extended # tie-wrapper # theme-header .logo-container: inte (.fixed-nav) {bakgrund: 0 0; box-skugga: ingen; övergång: bakgrund .3s}}. är-header-bg -utökat .har-bakgrund .is-första avsnitt {margin-top: -350px! viktigt} .is-header-bg-utökat .har-bakgrund .is-första avsnitt> * {padding-top: 350px! viktigt }. rainbow-line {höjd: 3 pixlar; bredd: 100%; position: relativ; z-index: 2; bakgrundsbild: -webkit-linjär-gradient (vänster, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); bakgrundsbild: linjär gradient (till höger, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. topp-nav {bakgrundsfärg: #fff; position: relativ; z-index: 10; radhöjd: 35 pixlar; kant: 1 pixel solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: inte (.knapp): inte (: sväva) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav. har datumkomponenter. tie-alignleft .components> li: first-child: not (.search-bar), top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- bredd: 0 0 1px}}. topbar-idag-datum {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .meny .meny li: sväva>ul {display: block} .top-menu .menu li {position: relative} .top-menu .meny ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; bredd: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1). topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- bredd: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- vänsterbredd: 1px}}. topp-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { höger: auto; vänster: -1px} .top-nav-dark .top-nav {bakgrundsfärg: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {färg: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -meny, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-bredd: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; bakgrund: # f05555; bredd: 100%; höjd: 100%; position: absolut; vänster: 0; topp: 0; z-index: 0} .breaking-news {display: none}. ticker-wrapper.has-js {margin: 0; padding: 0; höjd: 35px; display: block; overflow: dold; position: relative; padding-right: 20px} @media (min-bredd: 480px) {. controls-is-aktiv .ticker- wrapper.has-js {padding-right: 70px}}. ticker {bredd: 100%; höjd: 35px; display: block; position: relativ; overflow: dold}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-bredd: calc (100% - 10px); bredd: auto}. topp-nav-mörk. ticker-innehåll {bakgrundsfärg: # 2c2e32}. ticker-innehåll: fokus {disposition: ingen}. ticker-innehåll . är pausad {transform: none! important}. ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px}. ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block}. ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolut; höger: 0; padding-höger: 8 pixlar; list-style-type: none; höjd:35px} rubrik: inte (.top-nav-boxed) .har brytande .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pekare; höjd: 21px; bredd: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); övergång: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. banbrytande nyheter-nav li: efter {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: efter {content: "\ f104"}. breaking-news-nav li.jnt-next: efter {content: "\ f105"}. upp-ner-kontroller.breaking-news-nav li: efter {transform: rotera (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative}. Header-menu. meny .sub-meny a {padding: 8px 10px} .huvudmeny .meny a: sväva, .huvudmeny .meny li: sväva> a {z-index: 2} .huvudmeny .meny ul {box- skugga: 0 2px 5px rgba (0,0,0, .1)}. huvudmeny.meny ul li {position: relativ} .huvudmeny .meny ul a {kantbredd: 0 0 1px; övergång: .15s} .huvudmeny .meny ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .meny a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .meny .meny> li> .meny-sub-content {border-top: 2px solid # 08f} .main- meny .meny> li.tie-aktuell-meny {border-bottom: 5px solid # 08f; margin-bottom: -5px} .meny .meny> li.tie-current-menu> a: efter {content: " "; bredd: 20px; höjd: 2px; position: absolut; margin-top: 17px; vänster: 50%; top: 50%; botten: auto; höger: auto; transform: translateX (-50%) translateY (-50 %); bakgrund: # 2c2f34; övergång: .3s}. huvudmeny.meny> bara.is-ikon-endast> a {padding: 0 20px; radhöjd: ärva} .meny .meny> li.is-ikon-endast> a: efter, .meny .meny> li .is-icon-only> a: före {display: none} .meny .meny> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. huvudmeny .meny ul {radhöjd: 20 pixlar; z-index: 1}. huvudmeny. meny. undermeny .fa, .huvudmeny .meny .mega-recent-featured-list .fa ,. huvudmeny .meny .mega-länk-kolumn .fa, .meny .meny .mega-cat-more-länkar .fa {bredd: 20px} .meny .meny-underinnehåll {display: none; stoppning: 0; bredd: 200px; position: absolut; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. huvudmeny .meny-underinnehåll a {bredd: 200px} .main- meny ul li: sväva> .meny-underinnehåll,. huvudmeny ul li [aria-utvidgat = sant]> ul,. huvudmeny ul li [aria-utvidgat = sant]>. mega-meny-block { display: block; z-index: 1} nav.main-nav .meny> li.tie-current-menu> a, nav.huvudmeny .meny> li: sväva> a {bakgrundsfärg: # 08f; färg: #fff}. header-layout-1. huvudmeny-wrap. meny> li: endast-barn: inte (.mega- meny) {position: relativ}. header-layout-1. huvudmeny-wrap. meny> li: endast-barn>. meny-sub-innehåll {höger: 0; vänster: auto}. header-layout-1. huvudmeny-omslag .meny> li: endast barn> .meny-underinnehåll ul {vänster: auto; höger: 100%} nav. huvud-nav .komponenter> li> a: inte (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- mörk .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. huvud-nav-mörk. huvudmeny.meny> li a {color: #fff} .main-nav-dark .main-menu .meny ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: inte (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .meny-meny .meny ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: efter {background: rgba (0,0,0, .08)}. Main-nav-dark. Main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: sväva {bakgrund: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: sväva> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .meny a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {bakgrund: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-aktiv , .main-nav-light ul.cats-vertical li a: sväva {bakgrund: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: inte (: sväva) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertikaljustering: mitten; stoppning: 8px 10px; topp: -1px; maxhöjd: 50px}. precis före sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: inte (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; synlighet: dold; bredd: 0! viktigt ; transform: translateY (75%); transformation: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.temahuvud .fixed-nav {position: fast; bredd: 100%; topp: 0; botten: auto! viktigt; z-index: 100; kommer att ändra: transformera; transformera: translateY (-100%); övergång: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: inte (.just-före-klibbig) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; synlighet: synlig; bredd: auto! viktigt; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-bredd: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fast nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- huvudmeny .meny> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fast nav {övergång: ingen} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -upp,.fast nav # huvud-nav.sticky-nav-slide.sticky-down {övergång: omvandla .4s lätthet}. sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-synlig, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -bredd: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dunk-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menyomslag {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -under nedan # huvud-nav: inte (.fast nav) {botten: -1px} .dunk-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: inte (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: inte (.main-nav-boxed) .fixed-nav .main-menu-wrapper {bakgrundsfärg: transparent! viktigt} @media (min bredd: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.har-skugga: inte (.top-nav-nedan) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (max-bredd: 1100 pixlar) {. huvudmeny. meny> li: inte (.is-ikon-endast)> a {stoppning-vänster: 7 pixlar; stoppning-höger: 7 pixlar}. huvudmeny. meny> li: inte (.is-icon-only)> a: före {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. meny -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px}. meny-liten etikett .meny-liten cirkel {border-radius: 100%} @ media (max-bredd: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: inte (.fixed-nav) {box-shadow: none} .is-header-layout-1.har-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {bakgrundsfärg: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -omslag {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # meny-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredd: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # meny-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredd: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Sid Meiers Civilization V eller Civ 5 som det är populärt känt är ett strategispel för älskare av gamla civilisationer och att bygga sina egna städer från aska. Det här är den femte delen i serien men det finns många människor som måste säga något om att spelet ständigt kraschar på sina datorer.
Kraschar inträffar vanligtvis vid start. Ibland finns det inget fel och ibland kan du bara se det generiska felmeddelandet "CIV 5 har slutat fungera". Följ de metoder vi har förberett för att lösa problemet.
Problemet kan ofta relateras helt enkelt till saknade spelfiler och du kanske vill verifiera deras integritet. Dessutom har gamla drivrutiner ett snabbt sätt att börja få detta fel så se till att du uppdaterar dem. Slutligen finns det några Windows 10-kompatibilitetsproblem och du kanske vill kolla in det!
Vad ska man göra för att stoppa CIV 5 från att krascha?
- Lösning 1. Verifiera spelfilernas integritet
- Lösning 2. Uppdatera grafikkortdrivrutinen
- Lösning 3: Kör spelets startprogram i kompatibilitetsläge för Windows 7
Lösning 1. Kontrollera spelfilernas integritet
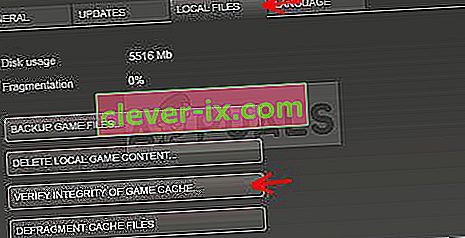
Högst upp i artikeln kan du se den enklaste, mest grundläggande lösningen relaterad till felsökning av alla spel du har tillgängligt på Steam. Det är den bästa metoden att verifiera spelfilens integritet, men det är bara relaterat till personer som äger spelet på Steam.
- Starta Steam genom att dubbelklicka på dess ikon på skrivbordet eller genom att söka efter den i Start-menyn. Gå över till fliken Bibliotek i Steam-fönstret genom att hitta fliken Bibliotek högst upp i fönstret och leta reda på Civ V i listan över spel du äger i ditt bibliotek.
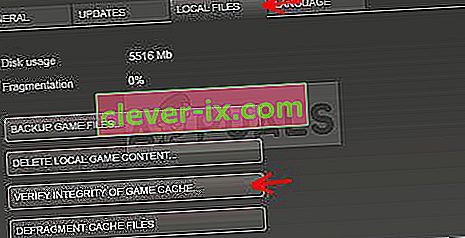
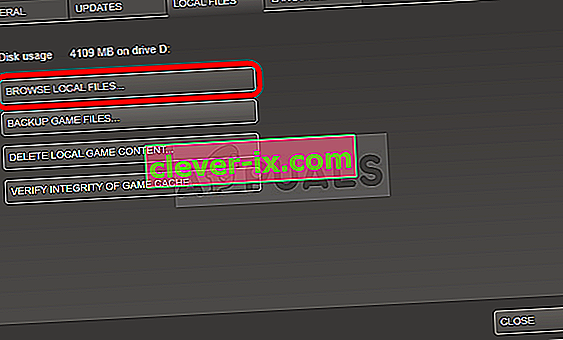
- Högerklicka på posten och välj Egenskaper. Navigera till fliken Lokala filer och klicka på knappen Verifiera integriteten hos spelfiler.

- Vänta tills verktyget är klar med att göra sin sak och du borde nog se att ett par filer kan ha laddats ner. Efteråt, starta om spelet och startprogrammet ska köras ordentligt den här gången utan att krascha.
Lösning 2. Uppdatera grafikkortdrivrutinen
Att ha de senaste drivrutinerna för grafikkort är den viktigaste förutsättningen för att spela spel normalt på din dator. Senaste drivrutiner kan fås på flera olika sätt och det finns också verktyg som hanterar detta automatiskt. Följ stegen nedan för att installera de senaste grafikdrivrutinerna och lösa Civ V-kraschproblemet.
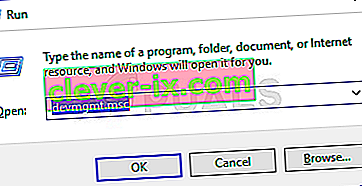
- Klicka på Start-menyknappen, skriv in "Enhetshanteraren" efteråt och välj den från listan över tillgängliga resultat genom att helt enkelt klicka på den första. Du kan också trycka på Windows-tangenten + R-tangentkombinationen för att visa dialogrutan Kör. Skriv “devmgmt.msc” i dialogrutan och klicka på OK för att köra den.

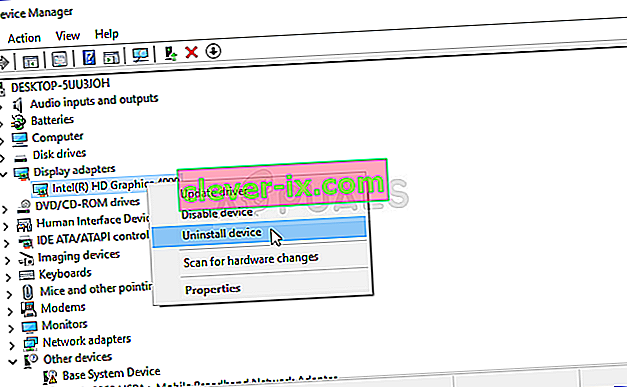
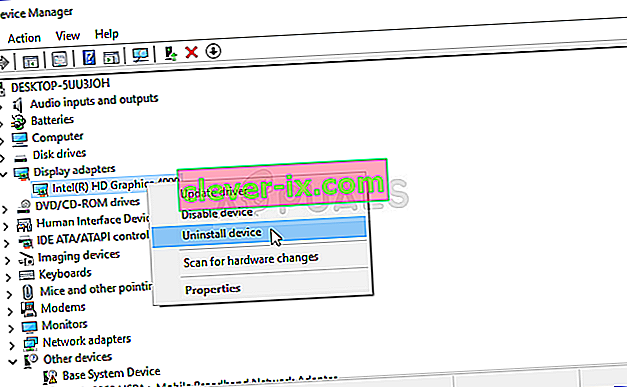
- Eftersom det är grafikkortdrivrutinen du vill uppdatera på din dator, expanderar du avsnittet Displayadapters, högerklickar på ditt grafikkort och väljer alternativet Avinstallera enhet.

- Bekräfta eventuella dialoger eller uppmaningar som kan be dig att bekräfta avinstallationen av den aktuella grafikdrivrutinen och vänta tills processen är klar.
- Leta efter din grafikkortsdrivrutin på kortets tillverkares webbplats och följ deras instruktioner som ska finnas på webbplatsen. Detta beror naturligtvis på tillverkaren! Spara installationsfilen på din dator och kör den körbara filen därifrån. Din dator kan starta om flera gånger under installationen.
- Kontrollera om Civilization V fortsätter att krascha och visar meddelandet "Civ5.exe har slutat fungera"!
Nvidia Drivers - Klicka här !
AMD-drivrutiner - Klicka här !
Obs! Om du använder Windows 10 installeras de senaste drivrutinerna nästan alltid tillsammans med andra Windows-uppdateringar, så se till att du håller datorns operativsystem uppdaterat. Windows Update körs automatiskt på Windows 10 men du kan söka efter uppdateringar manuellt och installera dem omedelbart om du lyckas hitta dem.
Lösning 3: Kör spelets startprogram i kompatibilitetsläge för Windows 7
Den här metoden är ganska användbar för människor som nyligen har utfört en större Windows 10-uppdatering eftersom var och en verkar skilja Windows 10 längre ifrån äldre spel. Den här gången kan du kringgå problemet genom att köra spelet i kompatibilitetsläge för Windows 7.
- Öppna Steam genom att dubbelklicka på dess ikon på skrivbordet eller genom att söka efter den i Start-menyn. Navigera över till fliken Bibliotek i Steam-fönstret genom att hitta fliken Bibliotek längst upp i fönstret och leta reda på Civilization V i listan över spel du äger i ditt bibliotek.
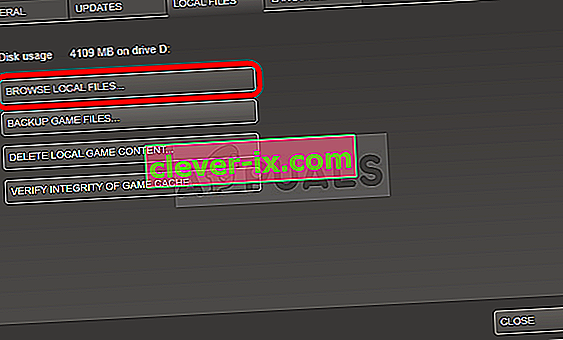
- Högerklicka på posten och välj Egenskaper. Navigera till fliken Lokala filer och välj Bläddra bland lokala filer.

- Om du har skivversionen av Civilization V kan du fortfarande hitta spelets installationsmapp manuellt. Det enklaste sättet skulle vara att högerklicka på spelets genväg på skrivbordet eller någon annanstans och välja Öppna filplats från menyn.
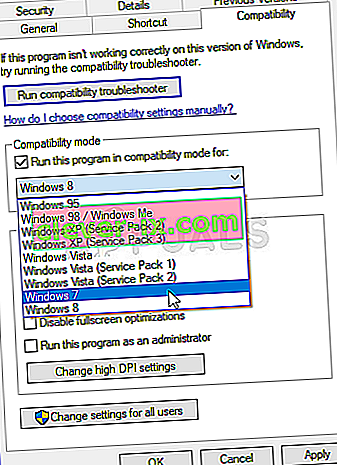
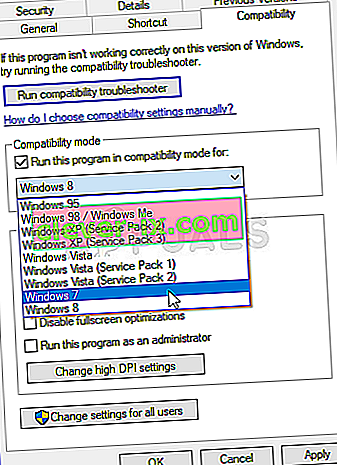
- Hur som helst, när du väl är inne i mappen högerklickar du på den körbara filen Civilization 5 och väljer Egenskaper. Navigera till fliken Kompatibilitet i fönstret Egenskaper och markera rutan bredvid alternativet "Kör det här programmet i kompatibilitetsläge för". Välj Windows 7 (rekommenderas av oss) från menyn som kommer att visas.

- Under avsnittet Inställningar i samma fönster markerar du rutan bredvid posten "Kör det här programmet som administratör".
- Tillämpa ändringarna du har gjort och försök att starta om spelet för att se om felet "Civilization V har slutat fungera" har slutat visas.